Using visual aids in documentation
Images and videos are often requested by customers and can provide helpful context that text just can't provide. However, SaaS environments can make visual aids time-consuming to create and update as features are updated and the UI changes. They also take up valuable page real estate, so they need to be worth their space. If you’re trying to determine when and how to use visual aids in your documentation, ensure they always:
Add clarity, like if the accompanying text can’t clearly describe the concept or steps to take
Are helpful and not there just to break up text
Support a written description, not replace one
As writers, we know images and videos can be extremely useful tools for conveying information, but sometimes we have to convince
Never include personal or customer information in screen captures or recordings.
Benefits and drawbacks of visual aids
Screenshots and .gifs share many of the same guidelines, but videos have different requirements and uses. For this reason, we’ll discuss the benefits and drawbacks of each separately.
Images and .gifs
Images and .gifs are extremely valuable aids when applied strategically. Images and .gifs can:
Benefits
Can convey information quickly
Engage readers with the content
Clarify confusing information by adding context or showing a complex concept
Improve comprehension by reinforcing information shared in the text
Accommodate different learning styles
Make content more accessible for those with learning disabilities or those who speak languages our content doesn’t support
Drawbacks
Cause confusion and unnecessary complexity if used gratuitously
Occupy a lot more space than text
Be inaccessible to visually impaired users
Can be time-consuming to maintain in fast-paced environments
Can cause users to lose trust in the documentation if they’re outdated or inaccurate
Examples
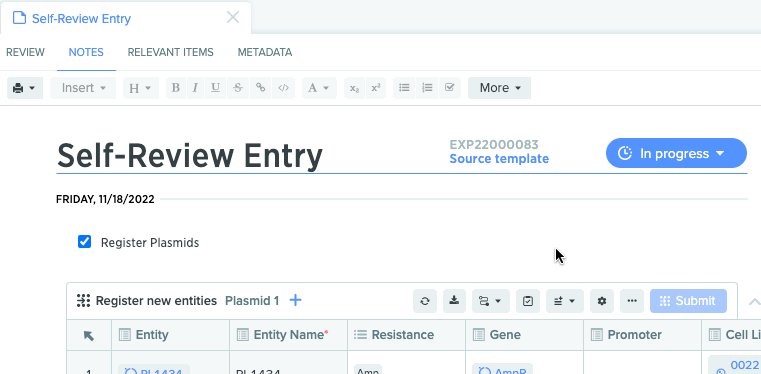
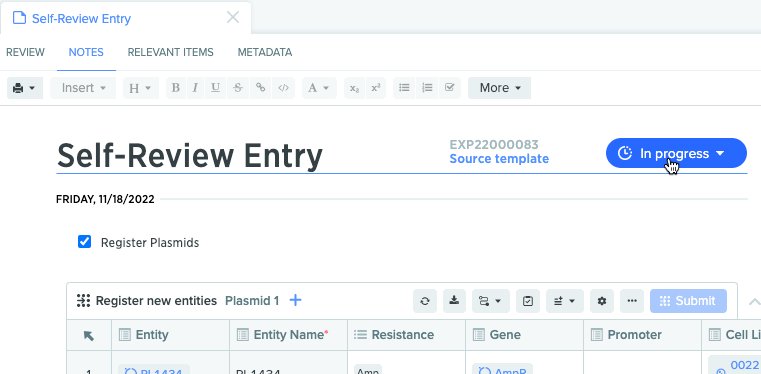
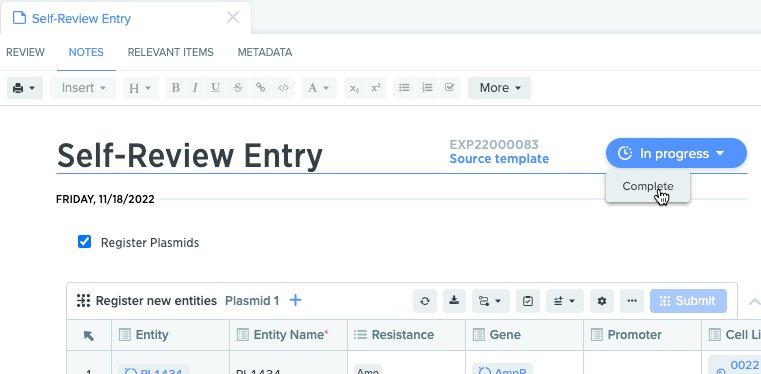
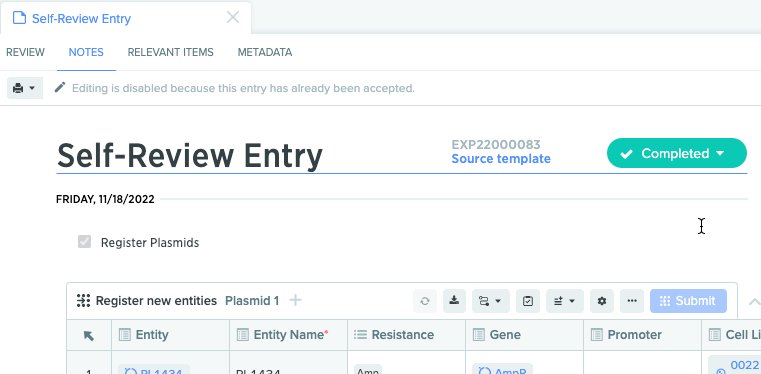
The image below is preferred because:
The recording was customized to fit only the necessary content
The UI elements are readily visible and easier to read
A large part of the image is relevant to the demonstration, but the visual context doesn’t overwhelm it
The bottom and top edges of the image are clearly defined
The example .gif below isn't preferred because:
The image elements appear small, making the UI elements unreadable
Only a small part of the image is relevant to the demonstration
The white space at the bottom of the image can make it difficult to tell where the image ends when on a white page
Videos
For videos to be valuable, they must be short and completely packed with information, which requires planning, scripting, editing, voiceover, branding, analytics, maintenance, etc. While videos can be incorporated into existing content, they’re also their own form of content. They’re usually hosted on third-party platforms, like YouTube, that are accessible without the context of documentation. This is especially true if other teams, like Marketing or Sales, use the same videos to share with potential customers. This means videos must stand on their own.
We also need to know about our users' knowledge consumption habits and preferences to ensure each video is worth our time to make and worth our users' time to watch. To do right by customers and justify their expense and high maintenance, a dedicated videographer or video team should be responsible for videos, while working collaboratively with other teams, like Technical Writing and Marketing.
Benefits
Can make learning fun and engaging
Summarize an article’s content quickly
Accommodate different learning styles
Used by many teams, extending the value of videos
Show and tell version of content, making it more accessible for those with learning disabilities or those who speak languages our content doesn’t support
Drawbacks
Resource intensive to plan, create, and maintain
Audio can be disruptive in work environments
Not accessible for visually impaired users
Impossible to skim through or use Cmd + F
Outdated or otherwise inaccurate images can cause users to lose trust in the documentation